Think of your favorite animated movies or videos. What do you like the most about them? And how about, motion graphics?
Some people like animated movies because of their plot, others like the characters.
There are also people who are fans of the animation itself. All the elements just move smoothly and fit together perfectly, creating a flawless motion.
They compliment each other and work in tandem to create something the viewers couldn’t get enough of.
Now, the motion that your favorite animated character makes or even transitions between scenes is what is often called motion graphics.
What on Earth Is Motion Graphics?
Well, if you want to get a more solid answer to the question, “what is actually a motion graphics?” we can say it like this:
Motion graphics is a piece of animation, but with texts or characters as a major component. It’s also safe to say that it’s an animated graphic design.
This type of animation is created by combining graphic elements with video footage or animation. They can be used to create simple animations or complex visual effects.
Some common types of motion graphics include kinetic typography, infographics, and character animation.
Motion Graphics Examples
Motion graphics is pretty much about creating movement or simulating motion. They are often used in TV commercials, music videos, and online video content.
There are many different types of motion graphics, but some common techniques include:
1) Animation
Motion graphics can be used to create movement by drawing or painting each frame of the animation. This technique can be used to create very smooth animations, but it takes a lot of time, skills, and effort to create each individual frame.
Thanks to the internet, though. Motion graphics can now be created using computer software. In this case, the motion graphics are made up of a series of images that are displayed one after the other. This technique is often used to create fast and fluid animations.
This short Pringles commercial uses animation to create the illusion of motion, making the video more fun to watch.
2) Titles
You can also create motion graphics by animating text. This is often used to create opening titles for TV shows, movies, or music videos.
Well-designed texts will catch the viewer’s attention and help to set the tone or style of the video.
The title sequence for the show “Stranger Things” uses motion graphics to create memorable movement– along with its iconic background music.
3) Logos
Do you want to make your logo stand out? Motion graphics might be the answer.
Logos can be animated in a variety of ways to create movement and interest. You can make them bounce, spin, or even change color.
This McDonald’s clip uses motion graphics to create excitement around the logo.
4) Graphs and Charts
Motion graphics can also be used to create dynamic graphs and charts. This can be a great way to make data more interesting and engaging for the viewer.
You can use motion graphics to add movement to your data, or you can use it to create an entirely new visualization of the data. When you make use of motion graphics, the viewer is more likely to pay attention to your data and to remember it.
This TED talk uses motion graphics to create a dynamic visualization of data.
Motion Graphic vs. Animation: What Makes Them Different?
We’ve broken down the definition of motion graphics. We also briefly mentioned how it’s related to animation.
But, some of us still have some burning questions, like:
“Okay, so, is motion graphics a type of animation or what?”
“What makes it different from classic 2D animation, though? Well, 2D animation moves too, right?”
“Wait, the motion graphic is simply an animated video then?”
Those are common questions that most people are curious about when we talk about motion graphics.
To put it simply, motion graphics and animation go hand-in-hand. Just like peanut butter and jelly. Some people even get used to calling it “motion graphic animation”.
Again, because in its most basic form, motion graphics are a type of animation.
Animation is such a broad topic and has tons of types, from whiteboard animation to motion graphics.
So, while motion graphics focus on moving graphic design, the animation is more like an umbrella term for the whole field of moving imagery– which motion graphics fall under, and it can be everything from cartoons to screencasts.
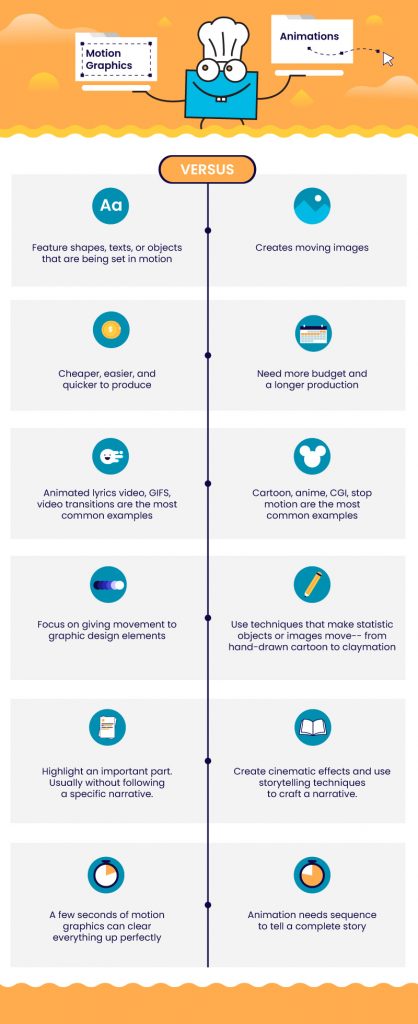
Here’s an infographic that should shed some light on the difference between motion graphics and animation.

When to Use Motion Graphics?
“Why bother with motion graphics instead of a much cheaper and quicker, static infographic?” You might ask.
Infographics or other static animated images might be quicker and easier to make, but they don’t explain something better than motion graphics.
Therefore, motion graphics are often used to explain complex topics or ideas in a simplified way, attract more social media followers, and more.
It has a variety of purposes, such as:
Explaining Process
Motion graphics do a good job at illustrating processes that would be difficult to explain with words alone.
Think of motion graphics as a visual aid. They can help to simplify a process and make it easier for your viewers to understand how something works.
For instance, when you put the wrong password on the password field. Then, the field will look like it vibrates or turns red. That’s how motion graphics clear something up in a matter of seconds.
Appeal to a Wider Range of Viewers
If you want to reach out to more audiences and engage them, motion graphics can be such a powerful tool for it.
Story-driven animated videos often come across as too “childish” for professional audiences or older generations. But, motion graphics can help your message appear more elegant but still fun to watch on more mature topics.
It’s a safe type of animation that every business can use– regardless of the industry you belong to.
Presenting Data and Information
Motion graphics can bring statistical data to life. It means that this type of animation comes in handy when you have to present data-driven information but you don’t want to overwhelm the audience with all those intimidating numbers, charts, etc.
Since motion graphics can create a catchy movement to numbers or texts on the data, it catches audiences’ attention and helps them focus as they are curious about what will happen next to the data they’re looking at.
3 Best Ways to Use Motion Graphics
Since motion graphics are a versatile type of animation, you can use them for a variety of purposes; from boosting your brand awareness to increasing your conversion rate. Here are some common uses of motion graphics:
Emotive
Motion is one of those triggers that have the power to catch more eyeballs and elicit a powerful emotional response from the viewer.
When you evoke emotion in your viewers, you’re that much closer to getting them to focus and even take some actions.
Explainer
You can use motion graphics to simplify your explanations. That’s why motion graphics is one of the most-used types of animation for explainer videos.
This type of animation can demonstrate something quickly and clearly, helping the viewer better understand the information you’re trying to convey.
If you’re a marketer yourself, this is way much better than encouraging them to read your 2000-word business or product description, right?
Promotional
Since motion graphics are an ideal animation to expand your reach, you can also use them as a promotional tool for your business.
It’s a simple yet powerful animation to boost your online presence, deliver brand storytelling, build a solid customer base, etc.
Plus, motion graphics don’t need a story-driven script to get the message across. It makes it much easier to share across social media and other digital platforms.
The more you share, the higher chance you’ll have to get your story heard. This, in turn, will lead to an increase in sales revenue.
The Software You Need to Create Engaging Motion Graphics
Let’s say you want to create one simple motion graphics to take your whole branding message to the next level.
But, the problem is that you don’t know how to start. Motion graphic software can help you with that.
Here are some of our favorite software to create professional-looking motion graphics:
Adobe Photoshop
Adobe Photoshop is so much more than photo editing software. If you want to create straightforward, simple motion graphics, Photoshop is a great tool to start with.
For instance, if you need to create a bumper video– which only requires a motion for the logo or effortless text movement, you can rely on this tool.
Adobe Illustrator
It might take quite some time for a complete beginner or newbie to use this tool. But, once you know how everything works, it’s so much easier for you to create vector graphics quickly.
While photoshop mostly deals with bitmap (pixel-based) editing, Adobe Illustrator is a vector editing software.
This software plays a significant role in designing logos, shape objects, and vector backgrounds that will be used in your motion graphic workflow.
Adobe After Effects
This is probably the first one that comes into many motion graphic artists’ minds when we talk about motion graphics software.
You can say that Adobe After Effects is the primary software used to animate and composite all of your motion graphics work together, whether it’s from Photoshop or Illustrator.
Cinema 4D
Other than Adobe Creative Cloud, there’s also software that allows you to create professional-looking 3D motion graphics: Cinema 4D.
Many motion graphics artists use this software for modelling, animation, and simulation effects. Soft of its key features include volume builder, non-based shaders, UV unwrapping, etc.
GIMP
I get it. All of the tools I mentioned below need subscriptions which means you need some budget to use them. And what if you don’t have any?
Don’t worry. There are tons of online software out there that can help you out. One of them is GIMP. This tool is pretty much work like Photoshop, except it’s totally free– it’s not a free trial or freemium model.
GIMP is open-source software that you can use without any barrier. It can be used as a simple paint program, an expert quality photo retouching program, a mass production image renderer, and more.
Sketchbook
If you love to draw your own characters and stimulate motion to them, or just simply want to create simple, nice concept art, but you don’t have money to afford Adobe Illustrator or After Effects payment model, then Sketchbook can help you out.
It’s free to use and what’s more exciting is that it’s from Autodesk– the creator of Autocad, Maya, and 3DS Max.
Let’s Get Busy with Motion Graphic
That’s been a quick guide to motion graphics. Now you understand even a small movement can make a great impact on your messages. So, if you just dip your toes into the motion graphic field, it’s always better to start with the basics. Learn video editing, animation, and special effects, with the right course.